ホームページ作成のポイント
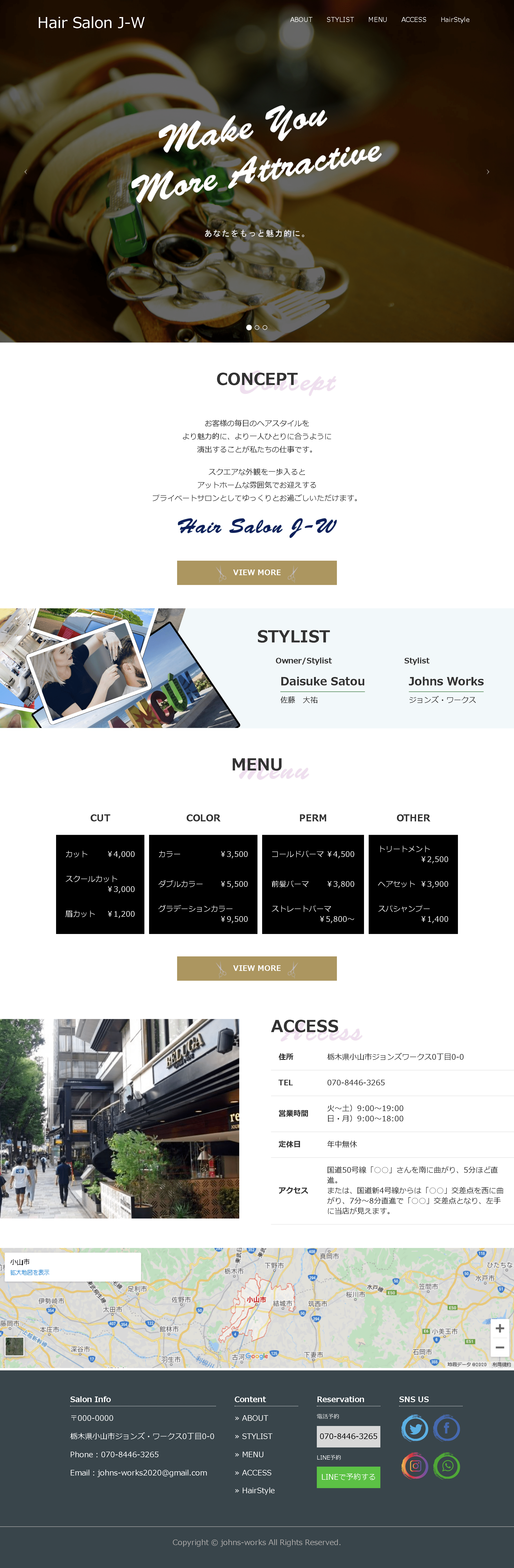
美容院のホームページをサンプルとして作成しました。サロン名や所在地などはサンプルですので、それぞれの店舗さんのお名前に変えられます。
今回は美容室として作成しましたが、「居酒屋さん」「持ち帰り専門店さん」「雑貨屋さん」など多種な業種さんに合うデザインにしてみました。
個別のページは作成していませんので、店舗さんに合わせて洗練されたデザイン構成にてお届けします。
デザインのポイント
最近のデザインとして頭に大きな画像や動画を使用してオシャレな雰囲気を出し、全体的に白で清潔感、ゴールドを所々に配置して目線の落としどころを作ってあげています。
また、幅を絞ったり、ワイドにしたりすることでも目線を決めやすくしながらシンプルに仕上げました。トップページはそれほど情報を詰め込みすぎずに読みやすい量にし、それぞれのページにわかりやすく導線を配置することで知りたい情報に早くたどり着ける設計です。

ホームページ作成のポイント
美容院のホームページをスマホ対応しました。今の時代、一番ユーザー割合の高いスマホは見やすく、情報をキレイに整理する必要があります。
小さい画面で見るため、美容室の必要な情報のみをトップページに集め、詳細な情報は個別ページで見てもらうのが一番良い導線です。
デザインのポイント
一番上のメニューバー(左の三本線)はそのまま半透明で常にスマホの上部に配置し、いちいちフリックしなくても必要な情報をメニューから探し出せるようにしています。
また、リンク(ボタンを押して詳細ページなどに飛ぶもの)自体を近くに置きすぎずに、間違った誘導のないようにしています。
たくさんある小山市の美容院さんの中で選んでもらっているので、面倒くさい煩わしい操作ミスのないように気を付けてデザインをしました。